

- #IMAGEMAGICK CONVERT MAC OS#
- #IMAGEMAGICK CONVERT PDF#
- #IMAGEMAGICK CONVERT SOFTWARE#
- #IMAGEMAGICK CONVERT CODE#
The authoritative source code repository is. The authoritative ImageMagick web site is.
#IMAGEMAGICK CONVERT MAC OS#
It runs on Linux, Windows, Mac Os X, iOS, Android OS, and others. The current release is ImageMagick 7.1.0-49. ImageMagick utilizes multiple computational threads to increase performance and can read, process, or write mega-, giga-, or tera-pixel image sizes. It is distributed under a derived Apache 2.0 license.
#IMAGEMAGICK CONVERT SOFTWARE#
ImageMagick is free software delivered as a ready-to-run binary distribution or as source code that you may use, copy, modify, and distribute in both open and proprietary applications. ImageMagick can resize, flip, mirror, rotate, distort, shear and transform images, adjust image colors, apply various special effects, or draw text, lines, polygons, ellipses and Bézier curves. It can read and write images in a variety of formats (over 200) including PNG, JPEG, GIF, WebP, HEIC, SVG, PDF, DPX, EXR and TIFF.
#IMAGEMAGICK CONVERT PDF#
Last example: we want convert image to PDF file, we also want to make it as as big as possible on A4 page – we must rotate that image if needed and also use white background.Use ImageMagick ® to create, edit, compose, or convert digital images. convert INPUT_FILE -gravity center -extent 640x480 OUTPUT_FILE The command will make 640×480 px file with this small image in center. We can also just expand image “workspace”. Hard to exmplain, but it’s very important option – with gravity option we can set postion of other elements on image (text, other images, etc): // Put image in center and make background whiteĬonvert INPUT_FILE -gravity center -background white OUTPUT_FILE Expand workspace:

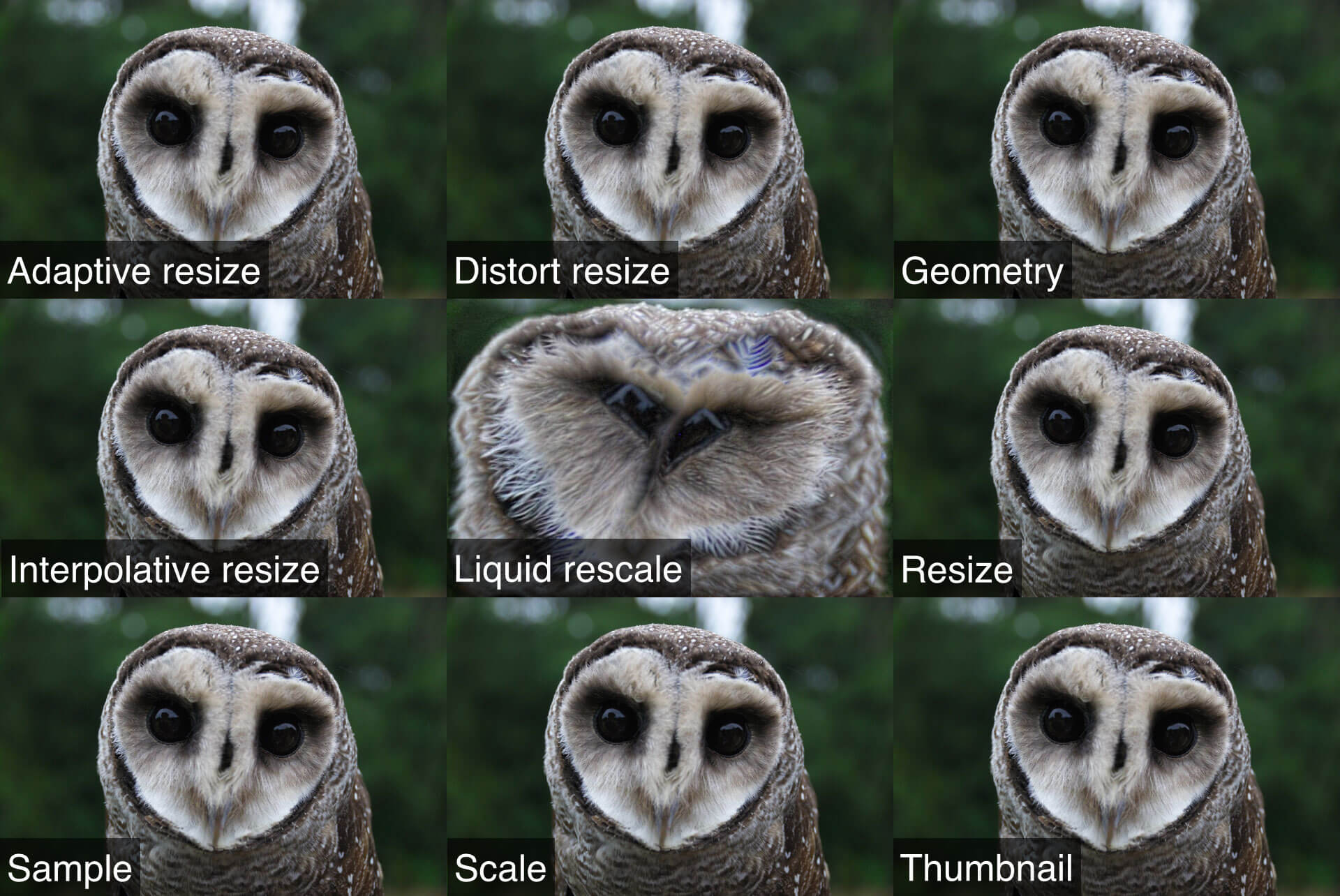
Rotate only if height value is higher than widthĬonvert INPUT_FILE -rotate "+90 OUTPUT_FILE Set gravity Rotate only if width value is higher than heightĬonvert INPUT_FILE -rotate "+90>" OUTPUT_FILE We can rotate images using degrees, but also use conditional rotate – only when height is higher than width or vice versa: // Rotate 90 degreesĬonvert INPUT_FILE -rotate "+90" OUTPUT_FILE We can easily create thumbnails with max-size using convert: // Max 100px widthĬonvert INPUT_FILE -thumbnail 100x OUTPUT_FILEĬonvert INPUT_FILE -thumbnail x100 OUTPUT_FILEĬonvert INPUT_FILE -thumbnail 100x100 OUTPUT_FILE Rotation (and conditional rotation) We can still forcr output format and save file with custom name: convert INPUT_FILE some-other-commands jpg:OUTPU_FILEĬonvert INPUT_FILE some-other-commands png:OUTPU_FILEĬonvert INPUT_FILE some-other-commands pdf:OUTPU_FILE Create thumbnails We don’t want to use alpha channel when we create thumbnails, so it’s nice idea to remove transparency: convert INPUT_FILE -alpha remove OUTPUT_FILE Force output file formatĬonvert always tries detect output format based on name, but sometimes it’s wrong or we just don’t want to use extensions. how detect rotation? It’s simple, you can just remove orientation flag: convert INPUT_FILE -auto-orient OUTPUT_FILE Remove transarency You will don’ see it in image browsers but it can be very frustating. Phone images can have wrong image orientation – an example is photo form iPhone: good on computer, but 90 degree rotated after upload and display in user browser. Today I have some useful convert commands – it’s “list to remember” for me, but maybe also you will find someting nice? This post is short, because I paste only commands and very short description. Better option is to use external libs like convert (ImageMagick) and Ghostscript.

Of course we can use native PHP functions, but it’s very slow. Prepare them to display after user upload, prepare for database, fix dimensions or many other things. I must sometimes modify images and PDF documents in PHP.


 0 kommentar(er)
0 kommentar(er)
